Quickstart
Creating an account
If you haven't already, sign up to start using Eraser for free.
Create a file
On the dashboard, click on create file (^ N or Alt N)

Name the file
Let's give the file a name, how about "Technical Specs"?

Adjusting layout
An Eraser file consists of a Note and a Canvas.
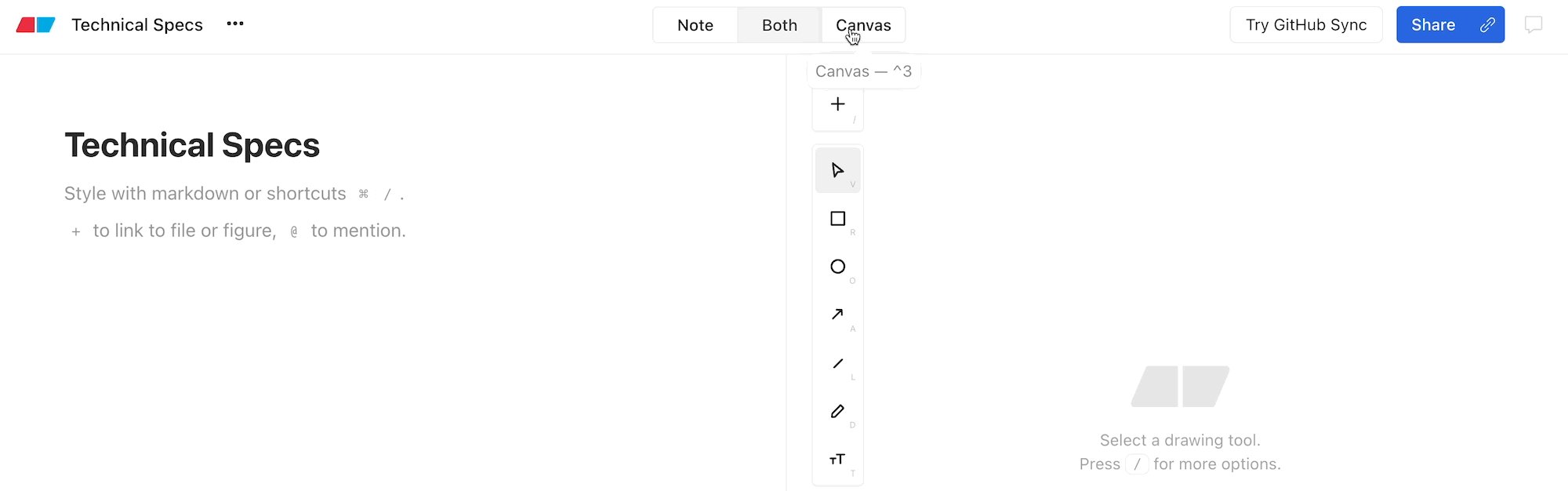
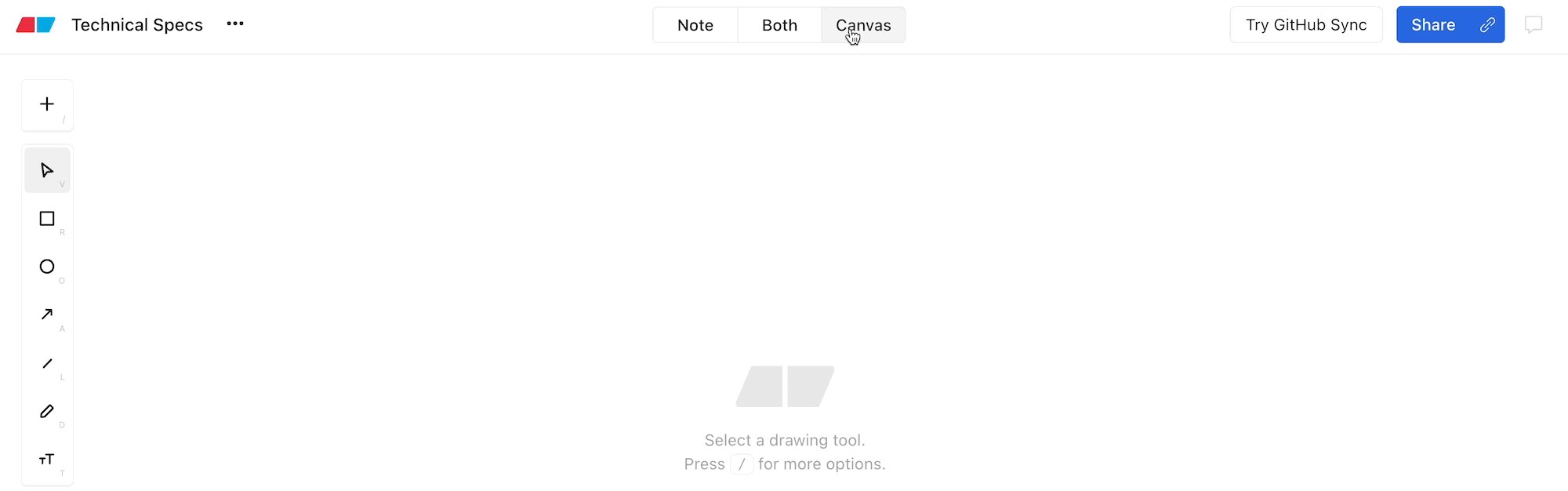
There are 3 possible layouts in an Eraser file – Both, Note, and Canvas. Both will show you the Note and Canvas side-by-side while Note and Canvas will just show either. Let's switch to Canvas for now.

Draw a flow chart
Let's try drawing a basic flow chart. Click on the Rectangle tool (R) and drag on the canvas. Press return (or double-click on rectangle) to add some text.
To create more shapes, click on the ⨁ button around the rectangle (Cmd →), which will duplicate the rectangle. Press tab to change it to a different shape.

Draw using diagram-as-code
Let's try drawing something more complex, like a sequence diagram. For this we'll use a feature called diagram-as-code. Click on the [insert menu](insert-menu) (+) and select Diagram-as-code, then Sequence diagram.
You'll see a code editor open, which you can use to create or edit a diagram. Let's add to the diagram by adding a new line at the bottom of the code editor.
Client > Analytics [icon: activity]: Log eventThis simply means "create a message between Client and Analytics that says 'Log event' and add an icon to Analytics while we're at it". The full syntax for sequence diagrams can be found here

Write markdown
Now let's add a write-up to go along with your drawings. Switch to the Note layout.
Standard markdown syntax works on the note editor. Let's try creating a H2 header by typing:
## DiagramsThere's also a formatting bar that can be used as an alternative to markdown.

Create and embed a figure
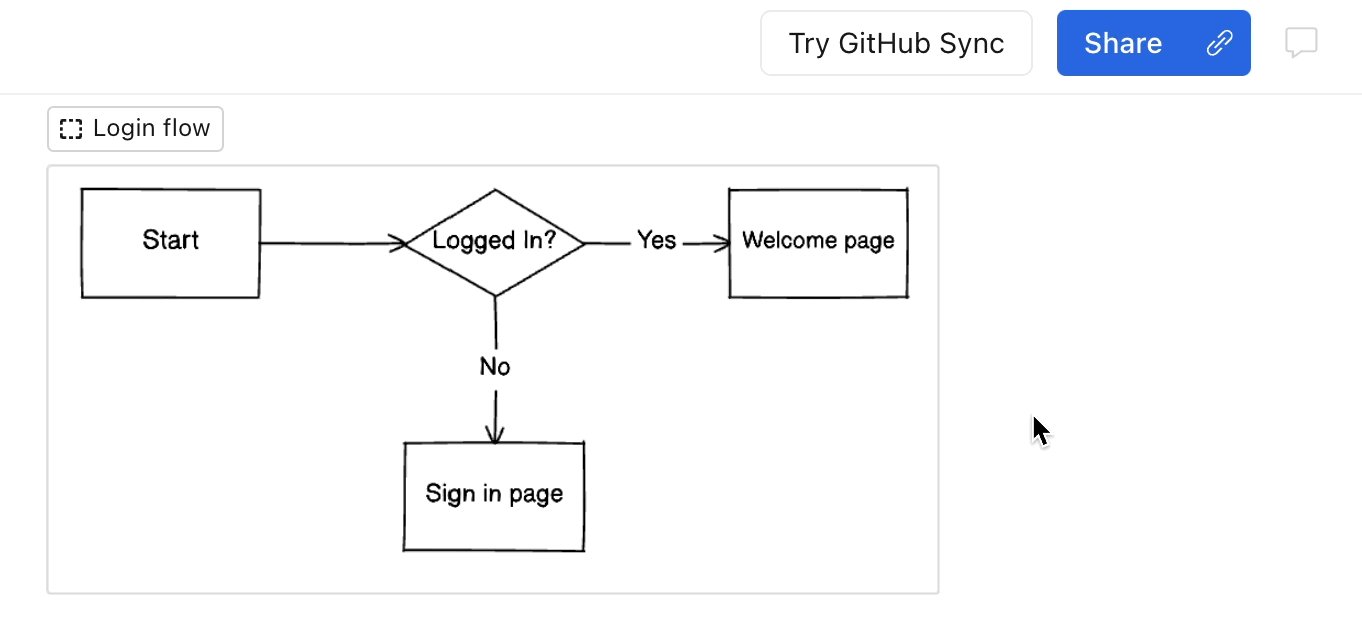
Naturally, we maybe interested in bringing our drawings on the canvas into the notes. In order to to this we need to first create a figure. Switch to the Both layout. Select the Figure tool on the canvas and drag around the flow chart we drew earlier. Figures have names and can be edited by double clicking on them.
To embed the figure in the notes, simply copy-paste it from the canvas to the note editor.

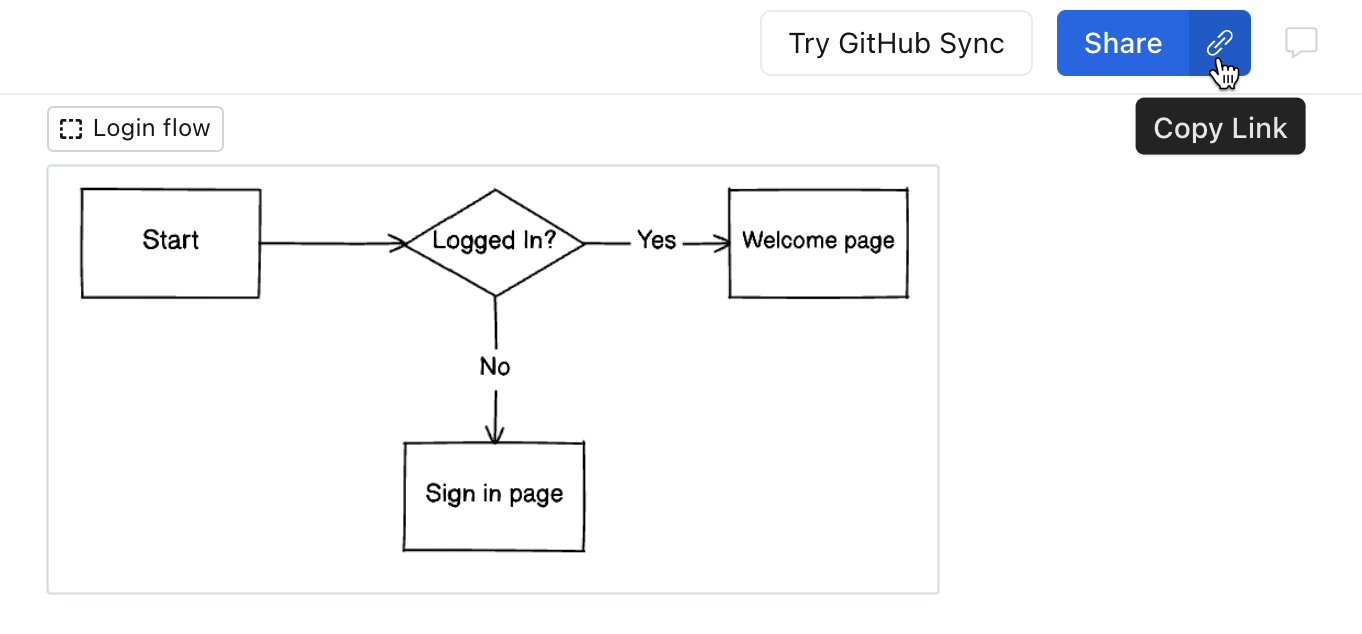
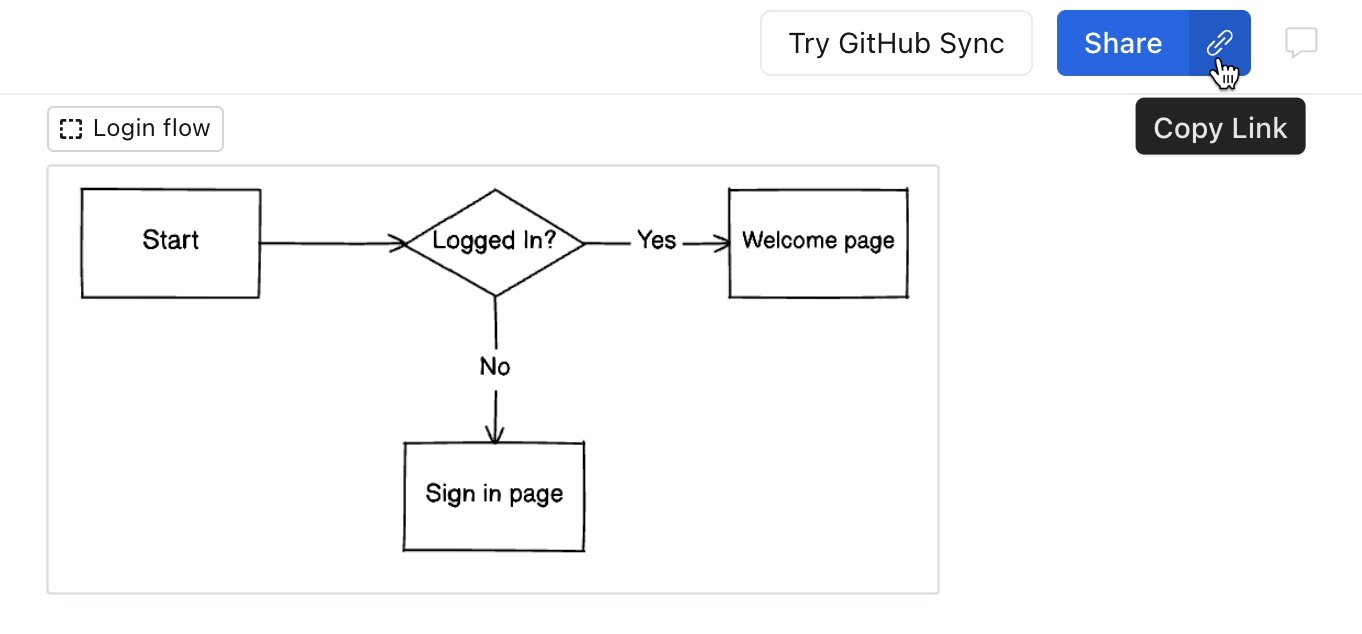
Sharing
To share your Eraser file with someone, simply click on the Copy link button to share the URL.

Save to GitHub
You can also save an Eraser file directly to your GitHub repository. You can read more about our GitHub integration here.
Updated 3 months ago