Codebase diagrams
What are Codebase Diagrams?
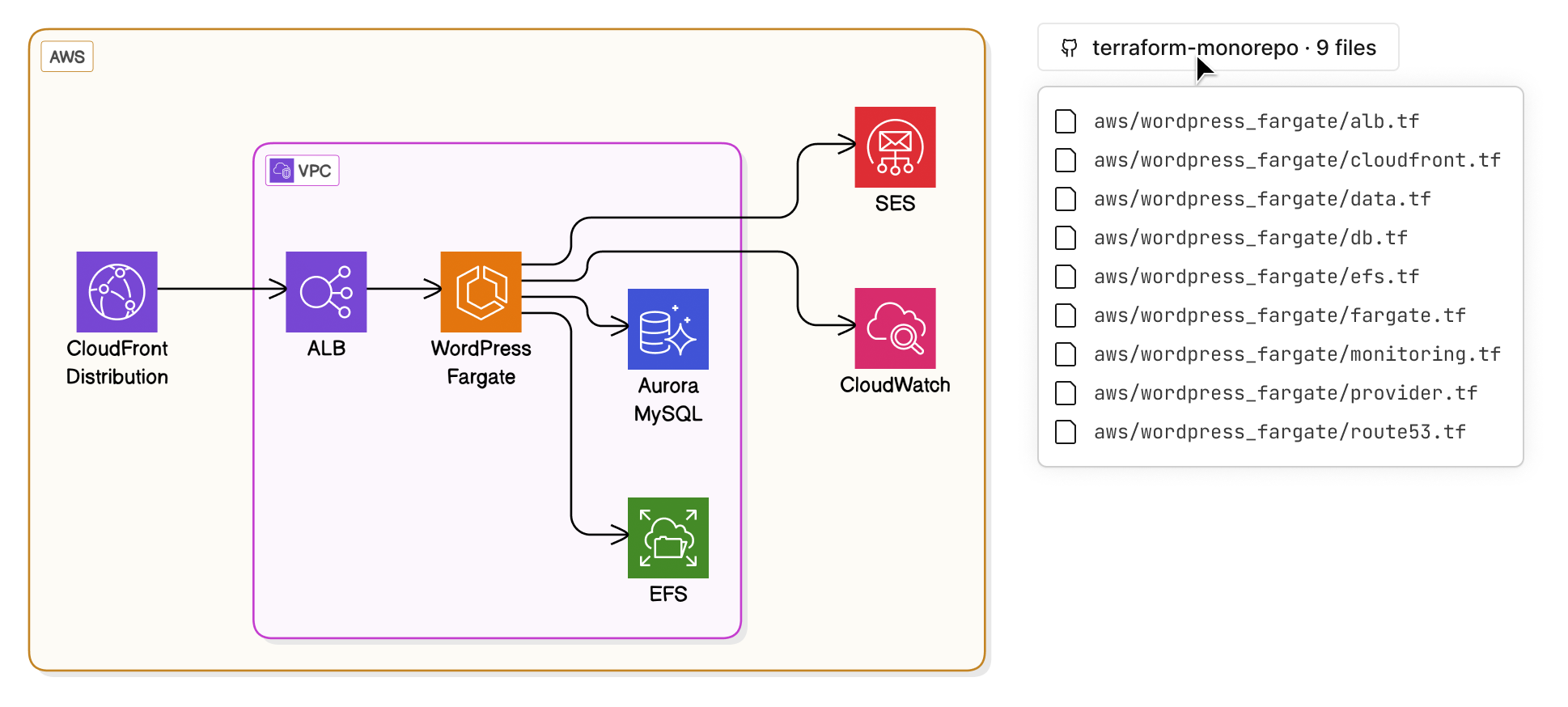
Codebase diagrams are AI diagrams generated from a Git repository. By providing a prompt, Eraser scans relevant files to create the requested diagram, helping teams quickly understand architecture, infrastructure, schemas, and application logic.

Connect GitHub Repository
To generate codebase diagrams using private repositories, they must be connected to Eraser. The steps to do this are detailed in the Connecting Git repositories documentation.
You can skip this step if you're looking to generate codebase diagrams from public repositories.
Generating a Codebase Diagram

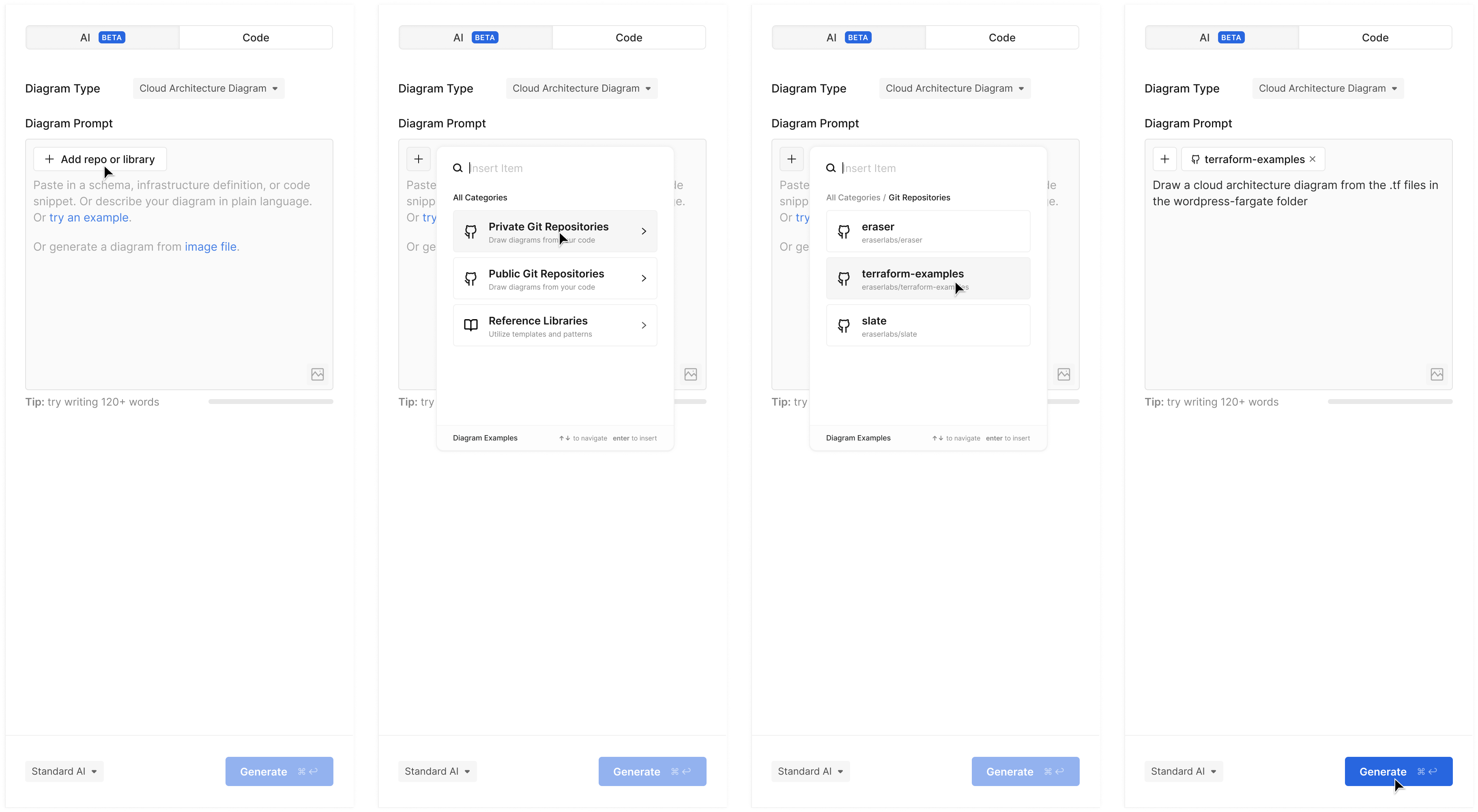
Once your repository is connected, follow these steps to generate a codebase diagram:
- Insert a blank AI diagram
- Click on "Add repo or library"
- Select either private repositories or public repositories.
- Write a prompt
- Provide a clear description of what you want the diagram to represent.
- Including a specific folder or file path can yield better results.
- Click "Generate diagram"
Example Prompts
Here are some example prompts you can use to generate meaningful diagrams:
- "Draw a cloud architecture diagram using
.tffiles in the wordpress-fargate folder." - "Draw a high-level flowchart of the new user signup process."
- "Draw a data model using the
schema.prismafile." - "Generate a sequence diagram for API calls in the
handlers/ folder." - "Generate a service architecture diagram for the
payment-processingservice." - "Draw a Kubernetes deployment diagram using YAML files in the
k8s-configs/ folder." - "Visualize the interactions between microservices in the
ordersandinventoryservices." - "Generate an event-driven architecture diagram for the
checkoutworkflow." - "Create an ERD (Entity-Relationship Diagram) based on SQL schema files in the
database/ schemas." - "Draw a serverless function architecture for the AWS Lambda functions in
lambda/."
These prompts guide the AI to focus on specific parts of the repository, helping it generate accurate and useful diagrams for your development workflow.
Eraserbot (CI Integration)
Eraserbot is a CI integration that keeps diagrams updated automatically within your CI/CD pipeline, ensuring they reflect the latest code changes. This helps teams maintain accurate documentation with minimal effort.
Learn more in the Getting started with Eraserbot documentation.
Updated about 2 months ago