What is diagram as code?
Diagram-as-code
Diagram-as-code is a way to quickly draw beautiful diagrams using a simple DSL instead of dragging boxes and arrows with your mouse.

Eraser diagrams
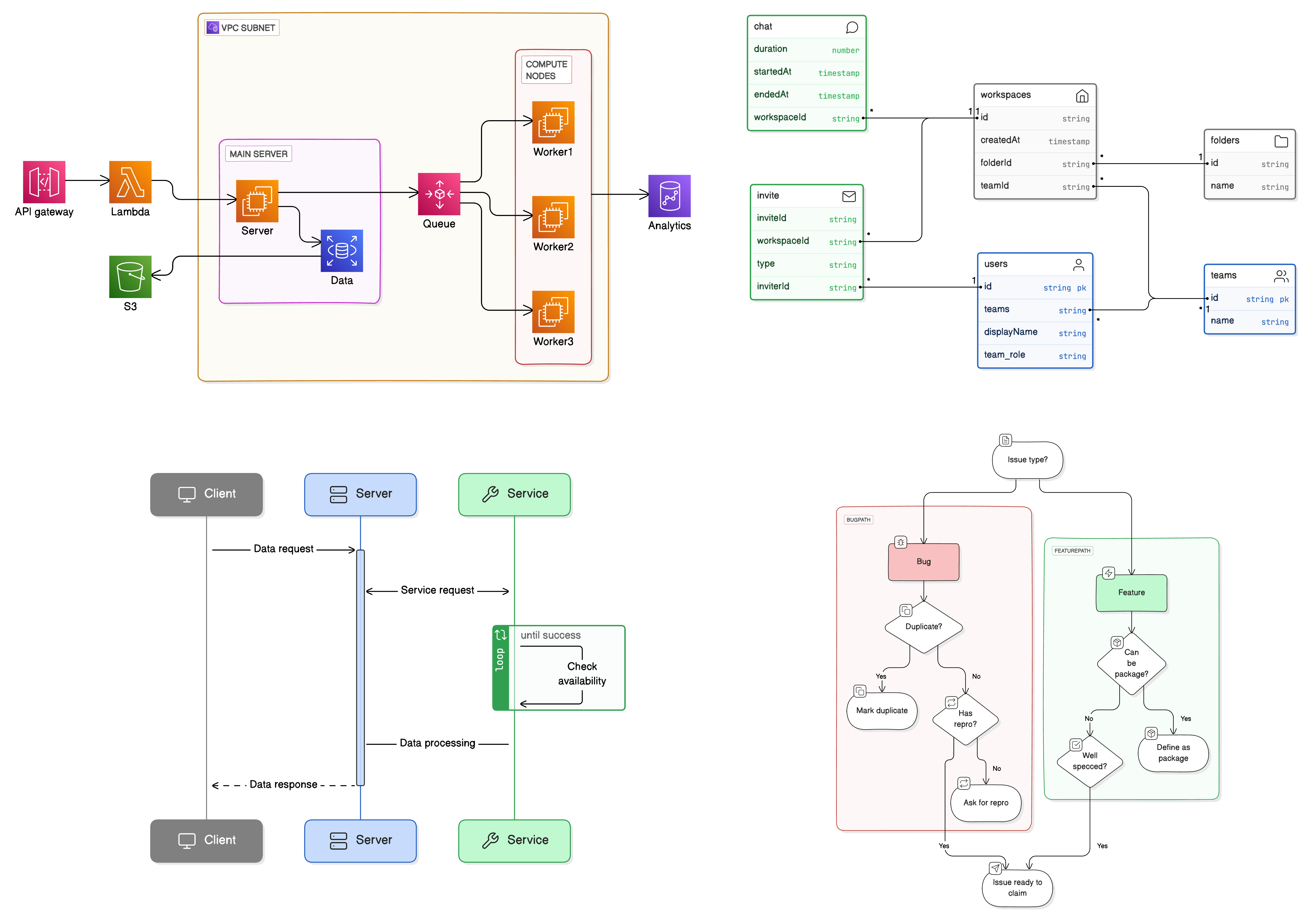
Types of diagrams
- Flow Charts: Visualize process flows, user flows, logic flows
- Entity Relationship Diagrams: Visualize data models
- Cloud Architecture Diagrams: Visualize cloud infrastructure and data flow
- Sequence Diagrams: Visualize system flows and interactions
Why Diagram-as-code?
- Faster to draw: Most of the time drawing a diagram is spent on getting the boxes and arrows to look just right. Diagram-as-code allows you to skip all of that.
- Beautiful by default: Eraser's default layout and formatting automatically outputs beautiful diagrams.
- Easy to maintain and update: A simple change can trigger a tedious layout update when using a GUI to diagram. Using diagram-as-code, it is often just a one-liner change to the DSL.
Updated 3 months ago