AI diagrams
What are AI diagrams?
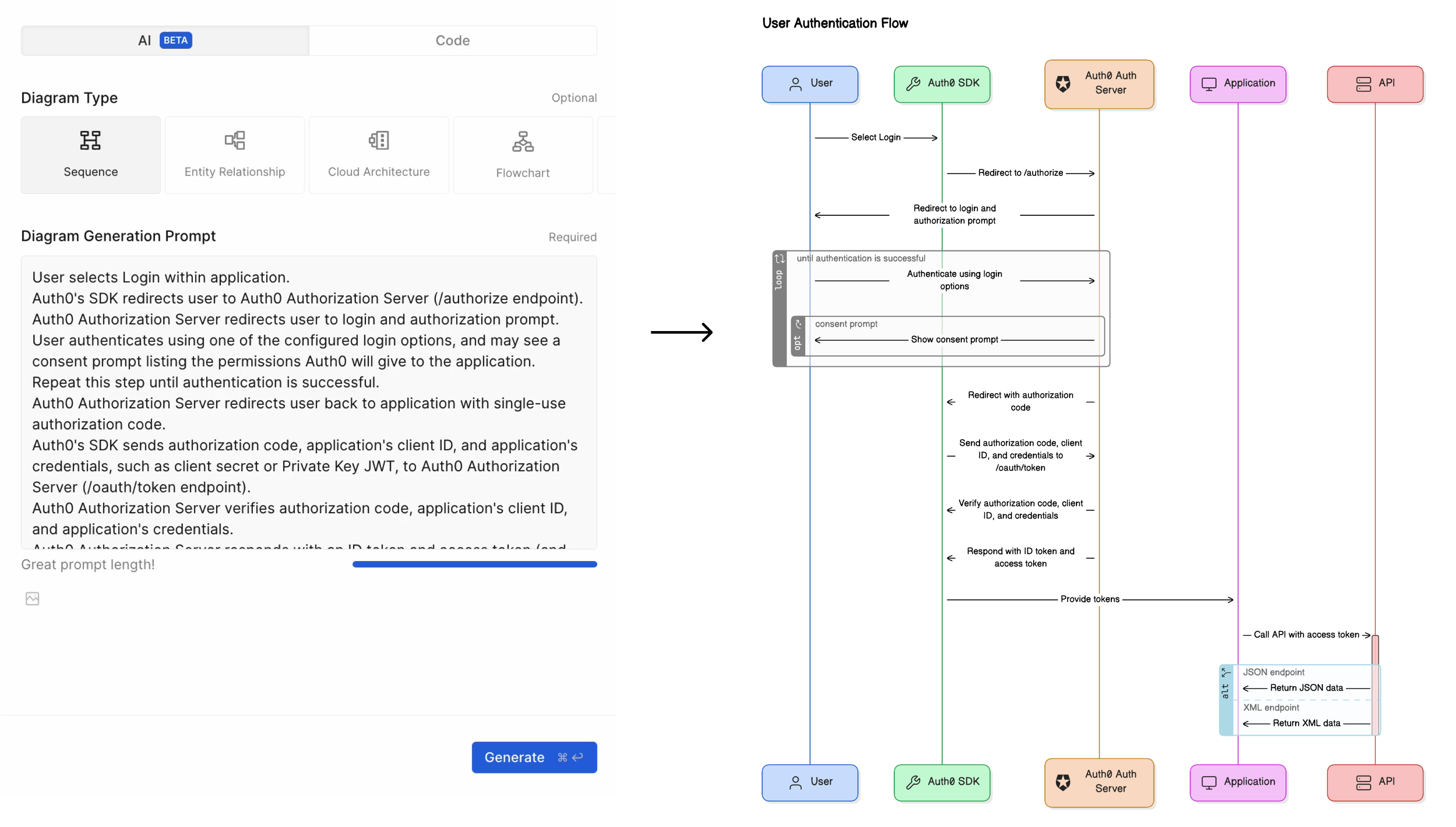
Eraser can generate stunning diagrams in seconds using AI.
- The user input can be any text that represents a diagram – usually natural language or a code snippet.
- The output is diagram-as-code that can be manually edited or further edited using AI prompts.

Examples
See examples of AI generated diagrams:
Updated 3 months ago