Styling
Eraser's diagram-as-code offers basic styling options which can be applied at the diagram-level or the node or group level.
Here's an overview of all the syntax.
| Property | Values | Default value | Syntax example |
|---|---|---|---|
colorMode | pastel, bold, outline | pastel | colorMode bold |
styleMode | shadow, plain, watercolor | shadow | styleMode shadow |
typeface | rough, clean, mono | rough | typeface clean |
colorMode
colorModeColor mode gives you the ability to control the lightness of the fill colors
pastel: Generally lighter fill (default)bold: Generally darker filloutline: Transparent fill
Here are examples of colorMode being applied across diagram types.

Here are syntax examples of colorMode being applied at the diagram level and at the node level:
// diagram level application
colorMode bold
// node level application
Server [color: green, colorMode: bold]
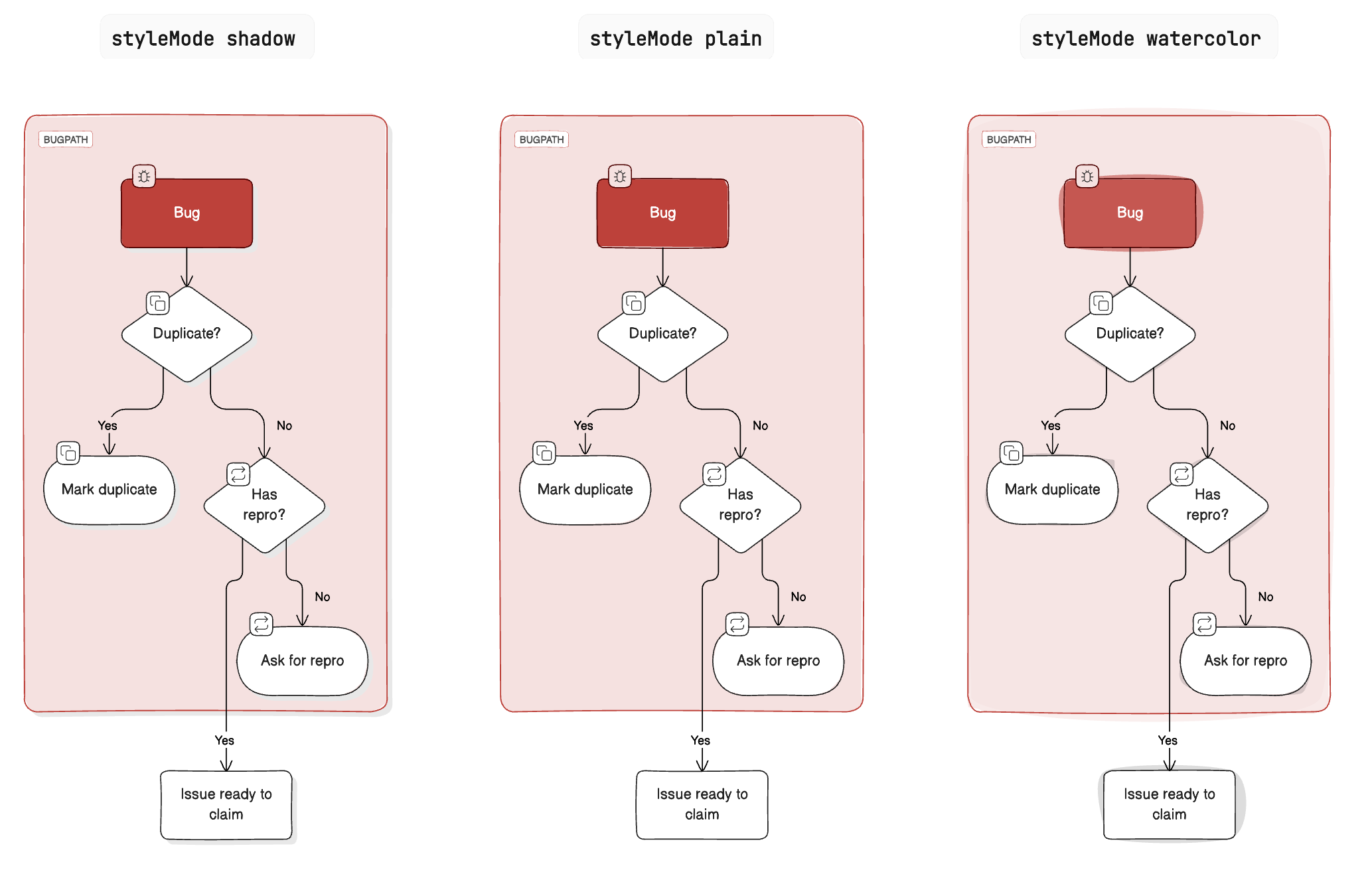
styleMode
styleModeStyle mode gives you the ability to apply embellishments.
shadow: Apply a shadow behind nodes and groups (default)plain: No shadows or watercolorwatercolor: Apply a watercolor look to nodes and groups
Here are examples of styleMode being applied.

Here are syntax examples of colorMode being applied at the diagram level and at the node level:
// diagram level application
styleMode plain
// node level application
Server [color: green, styleMode: plain]
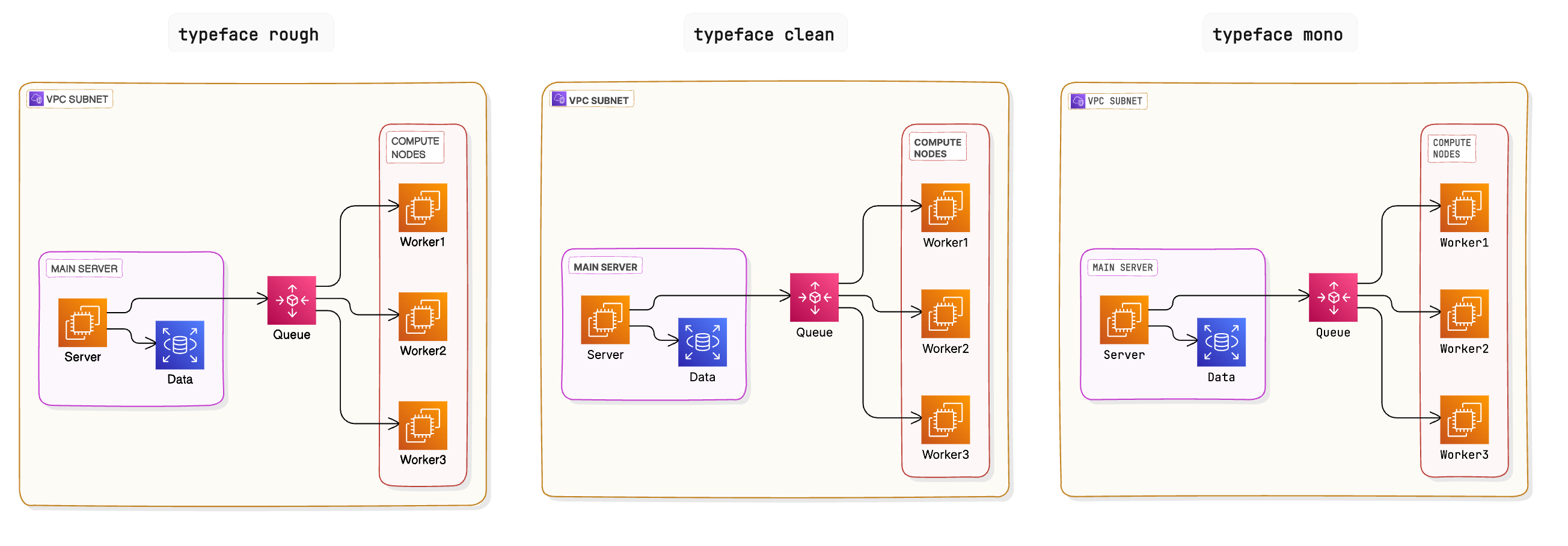
typeface
typefaceTypeface gives you the ability to apply different typeface styles for text.
rough: A handwriting fontclean: A clean san serif fontmono: A monospaced font
Here are examples of typeface being applied.

Here are syntax examples of typeface being applied at the diagram level and at the node level:
// diagram level application
typeface clean
// node level application
Server [color: green, typeface: clean]
Updated 2 months ago