Draggable Edits (Beta)
Beta featureCurrently only available in Cloud Architecture Diagrams and Flow Charts. Coming soon to Entity Relationship Diagrams too. Please help us improve this feature by providing feedback.
How to make layout edits on the canvas
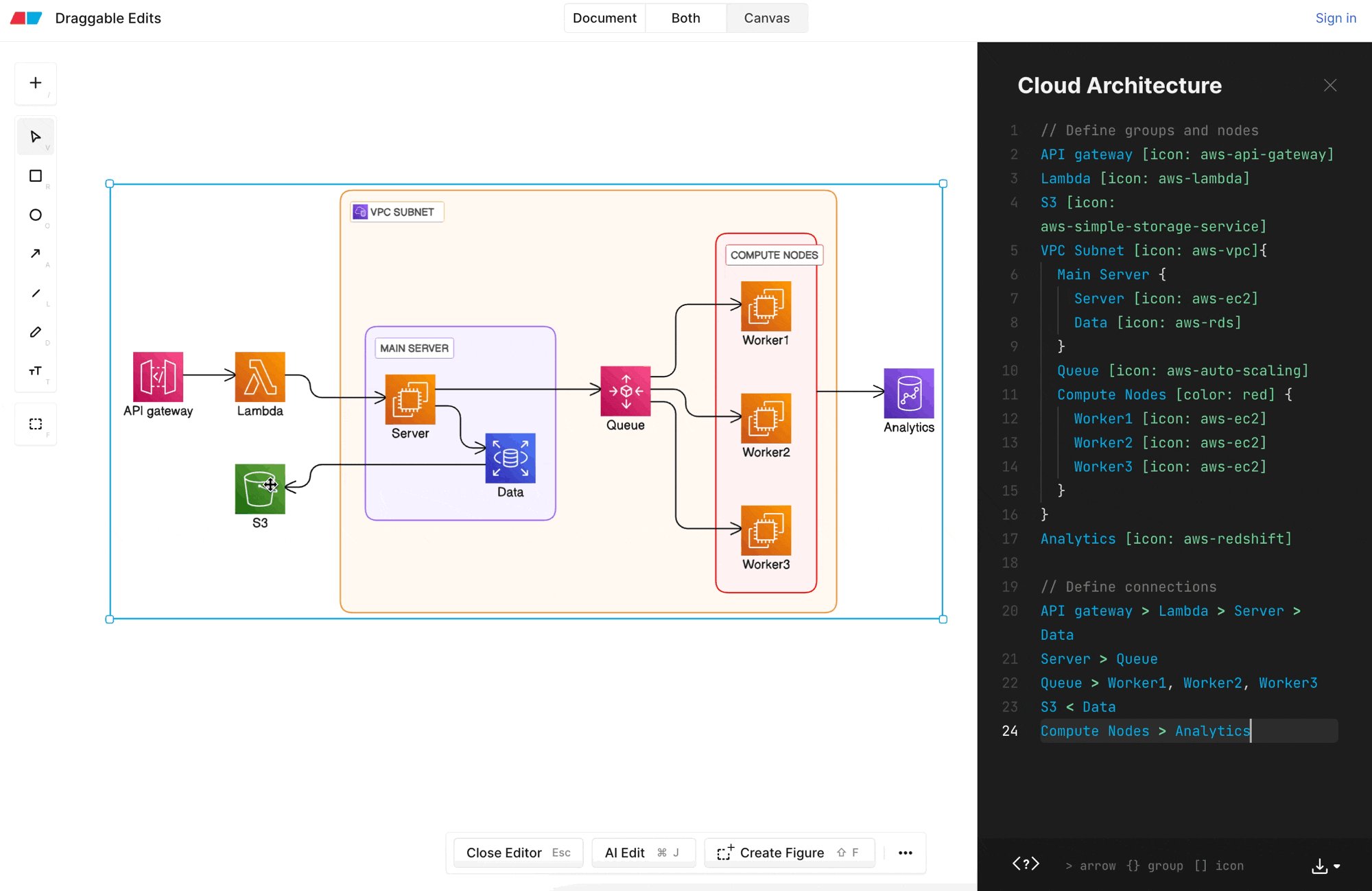
- Click on diagram-as-code. The entire diagram will be selected.
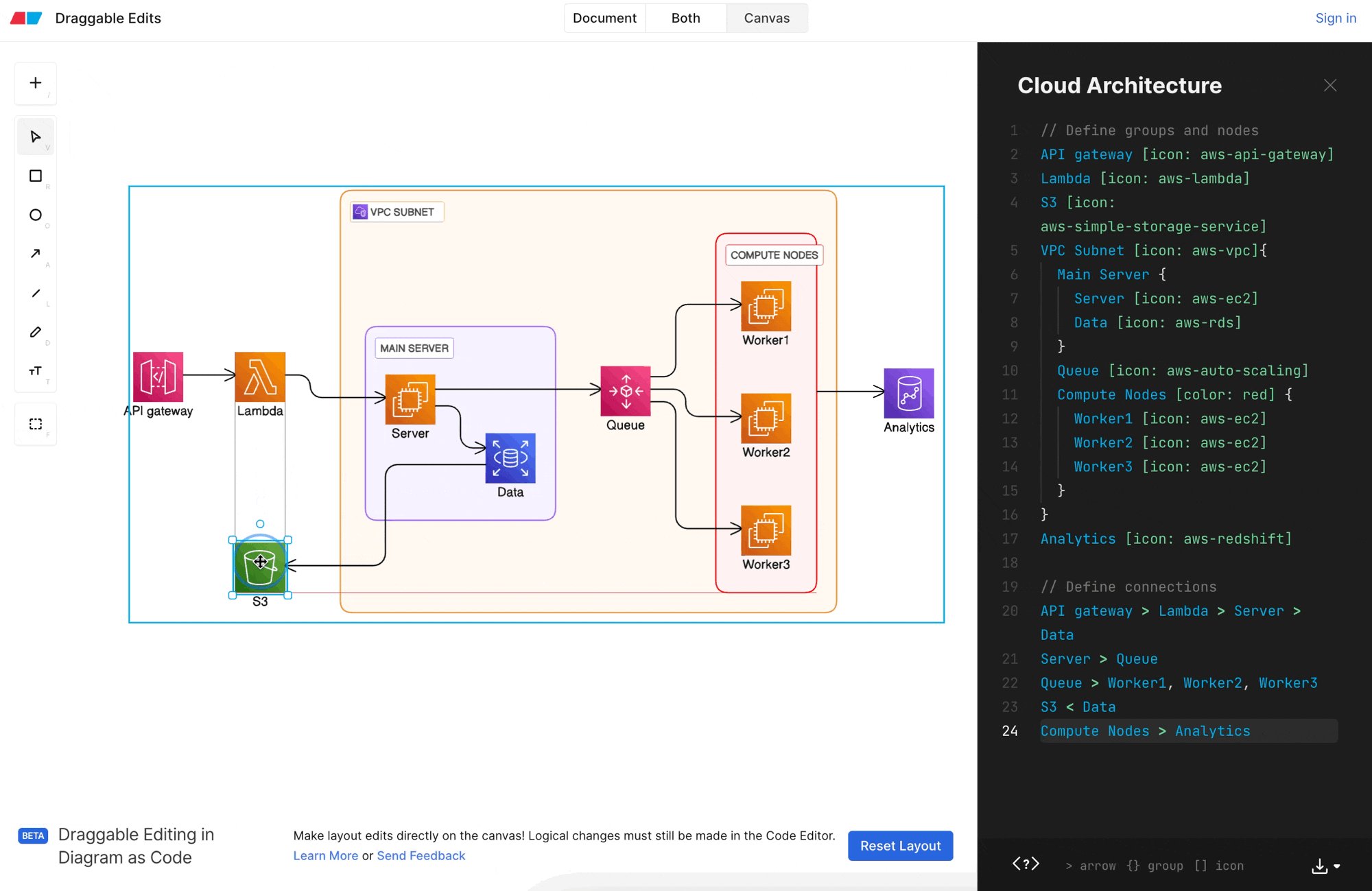
- Click on a specific node, group, or arrow. The specific element will be selected and a draggable edit banner will appear on the bottom.
- Move or resize the selected element.

Resetting diagram layout
Resetting means to revert to Eraser's default diagram-as-code layout engine. This will remove your manual edits to diagram layout. There are two ways for this to happen:
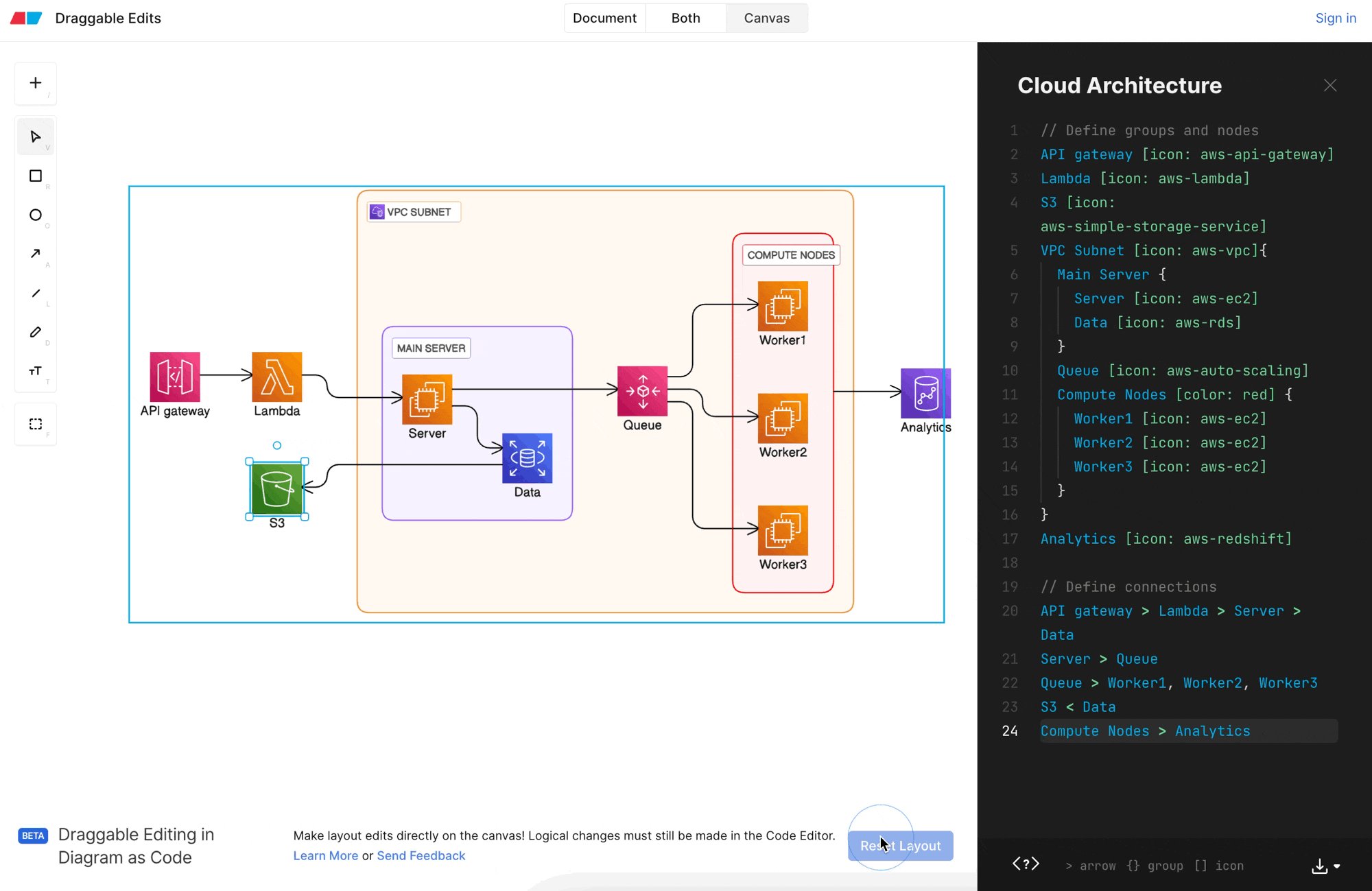
- Manual reset: If you click on the
Reset Layoutbutton in the bottom banner, the layout will be reset. - Automatic reset: If you make a significant edit to the code editor, the layout will automatically reset.
Edits that can be made on the canvas
- Moving nodes and groups
- Moving arrow binding positions (on the same target)
- Moving group labels
- Resizing nodes and groups
Edits that can NOT be made on the canvas
Logical changes cannot be made on the canvas. They still need to be made on the code editor.
- Creating new nodes or groups
- Deleting nodes or groups
- Moving nodes or groups in and out of groups
- Renaming nodes or groups
- Binding arrows to a different target
Updated 2 months ago