Custom icons
Note: this feature is only available on paid plans.
If you would like to use an icon that does not exist in Eraser's icon library in diagram-as-code, you can upload a custom icon.
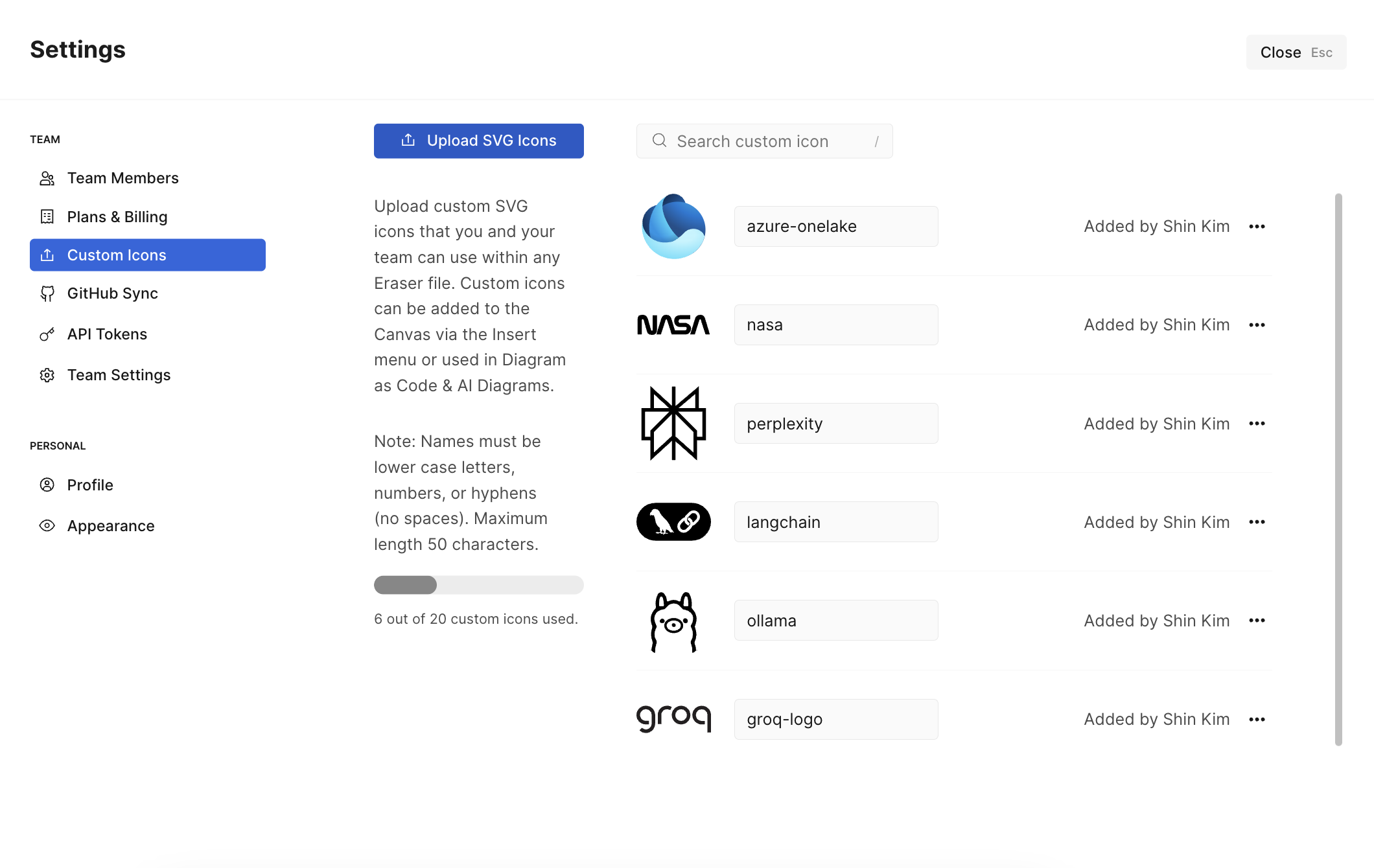
How to upload a custom icon
- Open the Custom Icons page in Settings
- Click on Upload SVG Icons and upload SVG files
- Adjust the icon name as necessary.
- The icon name defined here will be used in diagram-as-code (e.g.
[icon: custom-icon-name]
- The icon name defined here will be used in diagram-as-code (e.g.

Only SVG files are currently allowed as custom icons. Also, custom icons are shared across the entire team.
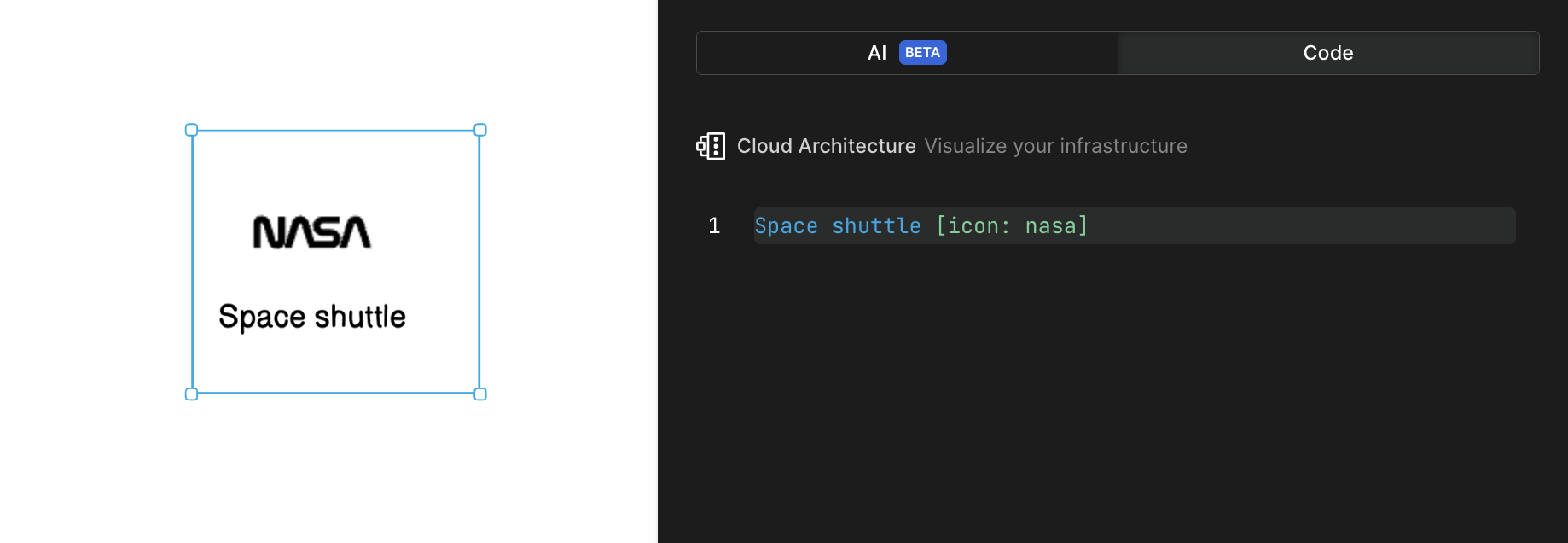
How to use a custom icon in diagram-as-code
You can use a custom icon in diagram-as-code just as you would a regular icon and refer to it by the icon name.
For example, if nasa was the name of a custom icon you uploaded, you could write:
Space shuttle [icon: nasa]
How to use a custom icon in AI diagrams
You can simply mention a custom icon by name in an AI prompt and Eraser AI will use it.
For example, if nasa was the name of a custom icon you uploaded, you could write the following prompt:
Create a sequence diagram for a rocket launch sequence in communication with NASAHow to insert a custom icon in the insert menu
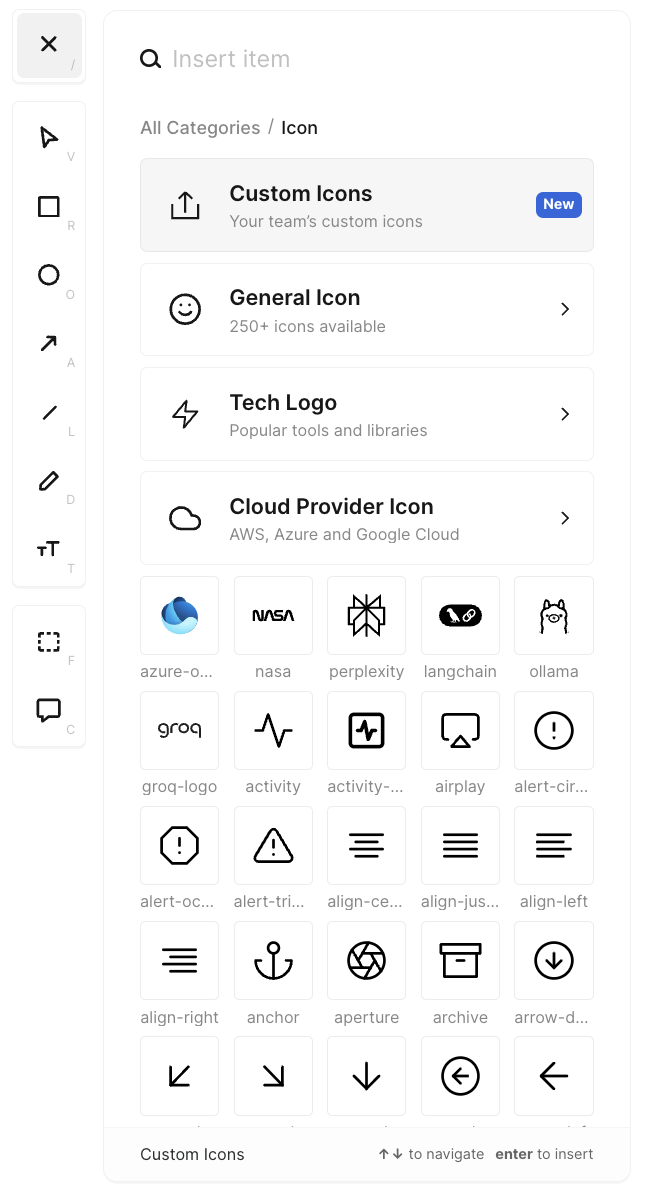
If you'd like to use a custom icon outside of diagram-as-code, you can certainly do so as well.
- Open insert menu
/ - Go to Icon > Custom Icons
- Select the custom icon you want to insert

Updated 3 months ago