ERD syntax
Entities
Entities correspond to database tables or similar. Entities contain attributes.
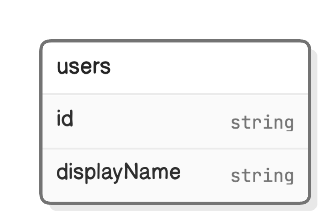
Entity definitions consist of a name followed by { }. For example, users is the name of the below entity and it contains attributes id and displayName.
users {
id string
displayName string
}
It is possible for entities to contain nothing like the below.
users { }
Entity names are required to be unique.
Attributes
Attributes correspond to database table columns or similar.
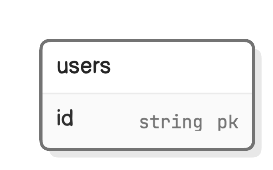
Attribute definitions occur within an entity definition. They consist of a name, type (optional), and metadata (optional) delimited by the space character. Here is an example:
users {
id string pk
}
Outside of a definition (e.g. in a relationship statement), attributes are referred to following the entity that they belong to, separated by a .. Here is an example:
users.teamId > teams.idProperties
Properties are key-value pairs enclosed in [ ] brackets that can be appended to entity definitions. Properties are optional.
It is possible to set multiple properties like shown below:
users [icon: user, color: blue] {
// ...rows
}
Here are the properties that are allowed:
| Property | Description | Value | Default value |
|---|---|---|---|
icon | Attached icons | Icon names (e.g. aws-ec2). See Icons page for full list. | |
color | Stroke and fill color, when possible | Color name (e.g. blue) or hex code (e.g. #000000) | |
colorMode | Fill color lightness | pastel, bold, outline | pastel |
styleMode | Embellishments | shadow, plain, watercolor | shadow |
typeface | Text typeface | rough, clean, mono | rough |
Here are the lists of icon names:
Refer to Styling for more details and examples on the colorMode, styleMode, and typeface properties.
Relationships
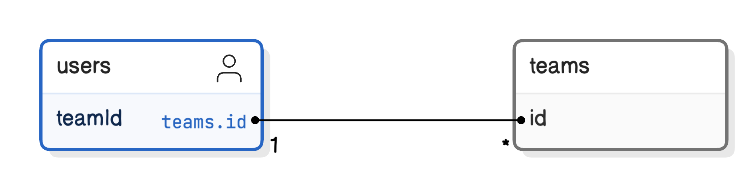
Relationships show the attribute-level relations between entities.
Here is an example:
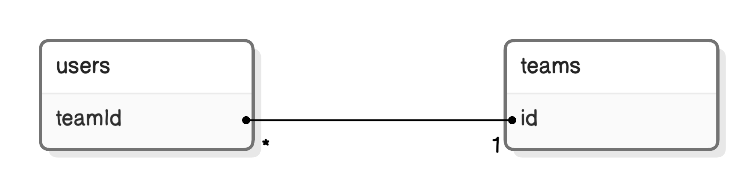
users.teamId > teams.id
It is possible to show omit the attribute-level and simply show entity-level relations like this:
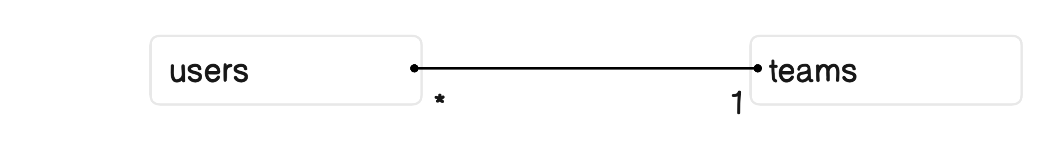
users > teams
The type of connecting line represents the cardinality between the two entities. Here are the types:
| Connector | Syntax | Description |
|---|---|---|
< |
One-to-many | |
> |
Many-to-one | |
- |
One-to-one | |
<> |
Many-to-many |
If a relationship statement contains a name that has not been previously defined as an entity or attribute, an entity or attribute with that name will be created.
Here are the properties that are allowed on relationships (lines):
| Property | Description | Example |
|---|---|---|
color | Line color | users.teamId > teams.id [color: green] |
Icons
Here's a list of all the icons you can use with diagram-as-code.
Escape string
Certain reserved characters are not allowed in entity or attribute names. However, you can still use these characters by wrapping the entire entity or attribute name in quotes " ".
"CI/CD" [icon: gear] {
id string pk
}Styling
Styles can be applied at the diagram level. Below is an overview of the options and syntax. Refer to Styling for more details and examples.
| Property | Values | Default value | Syntax example |
|---|---|---|---|
colorMode | pastel, bold, outline | pastel | colorMode bold |
styleMode | shadow, plain, watercolor | shadow | styleMode shadow |
typeface | rough, clean, mono | rough | typeface clean |
notation | chen, crows-feet | chen | notation crows-feet |
Updated 15 days ago